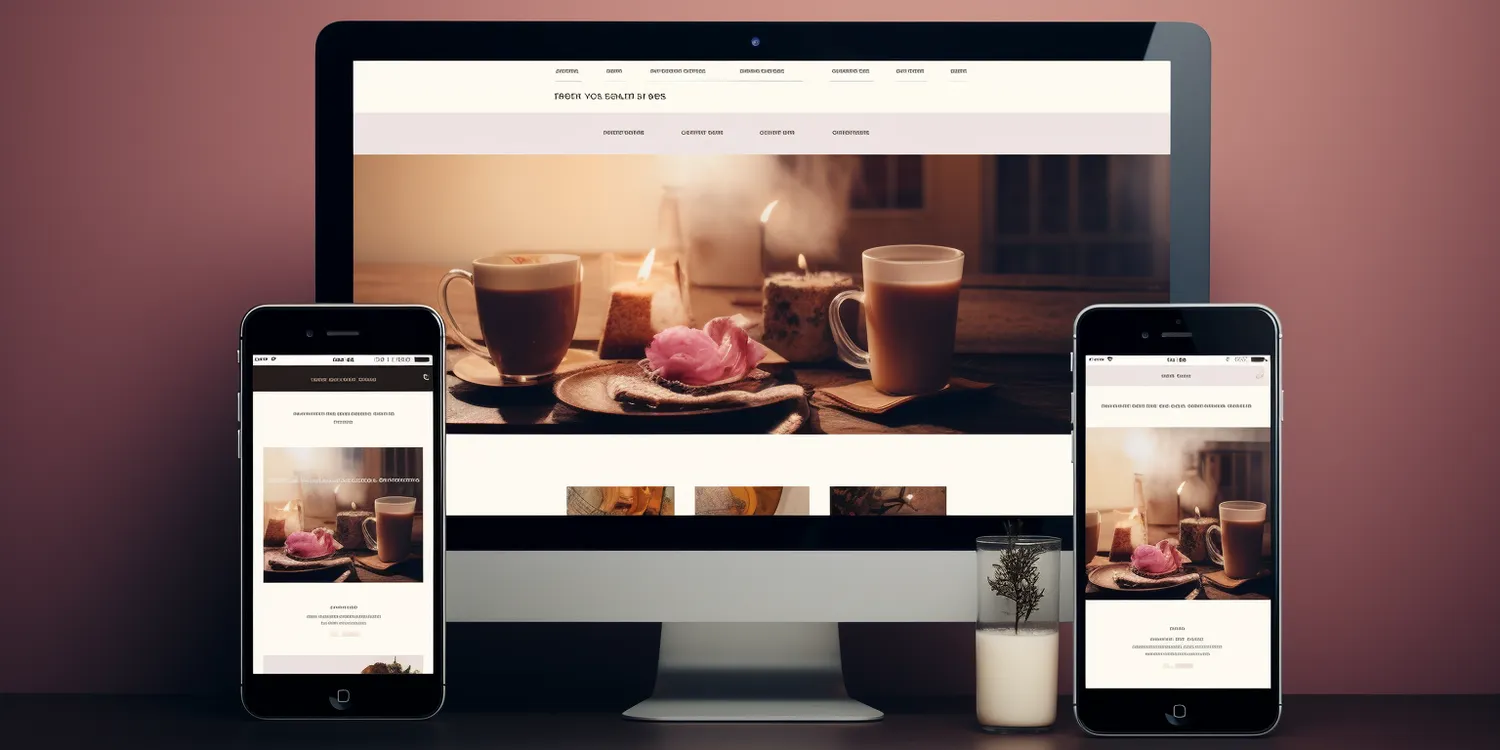
Projektowanie stron w Warszawie to proces, który wymaga uwzględnienia wielu kluczowych elementów, aby strona internetowa była zarówno funkcjonalna, jak i estetyczna. Przede wszystkim, istotne jest zrozumienie potrzeb klienta oraz grupy docelowej, do której strona ma być skierowana. W Warszawie, gdzie konkurencja jest ogromna, ważne jest, aby strona wyróżniała się na tle innych. Kolejnym kluczowym elementem jest responsywność strony, co oznacza, że powinna ona dobrze wyglądać i działać na różnych urządzeniach, takich jak smartfony czy tablety. Dodatkowo, projektowanie stron powinno uwzględniać aspekty SEO, aby strona była łatwo dostępna dla wyszukiwarek internetowych. Warto również zwrócić uwagę na szybkość ładowania strony, ponieważ użytkownicy oczekują natychmiastowego dostępu do informacji. Ostatnim, ale nie mniej ważnym elementem jest estetyka wizualna strony, która powinna być zgodna z aktualnymi trendami oraz preferencjami użytkowników.
Jakie są najczęstsze błędy w projektowaniu stron w Warszawie
W trakcie projektowania stron w Warszawie można napotkać wiele pułapek i błędów, które mogą negatywnie wpłynąć na efektywność witryny. Jednym z najczęstszych błędów jest brak odpowiedniego planowania i analizy przed rozpoczęciem prac nad stroną. Bez zrozumienia celów biznesowych oraz oczekiwań użytkowników, projekt może okazać się nieefektywny. Innym powszechnym problemem jest przeładowanie strony zbyt dużą ilością informacji lub elementów graficznych, co może prowadzić do frustracji użytkowników. Ważne jest również unikanie skomplikowanej nawigacji; jeśli użytkownik nie może łatwo znaleźć potrzebnych informacji, prawdopodobnie opuści stronę. Kolejnym błędem jest ignorowanie zasad dostępności, co sprawia, że strona staje się niedostępna dla osób z różnymi niepełnosprawnościami. Warto także pamiętać o testowaniu strony przed jej uruchomieniem; brak testów może prowadzić do wykrycia błędów dopiero po wdrożeniu projektu.
Jakie trendy w projektowaniu stron dominują w Warszawie

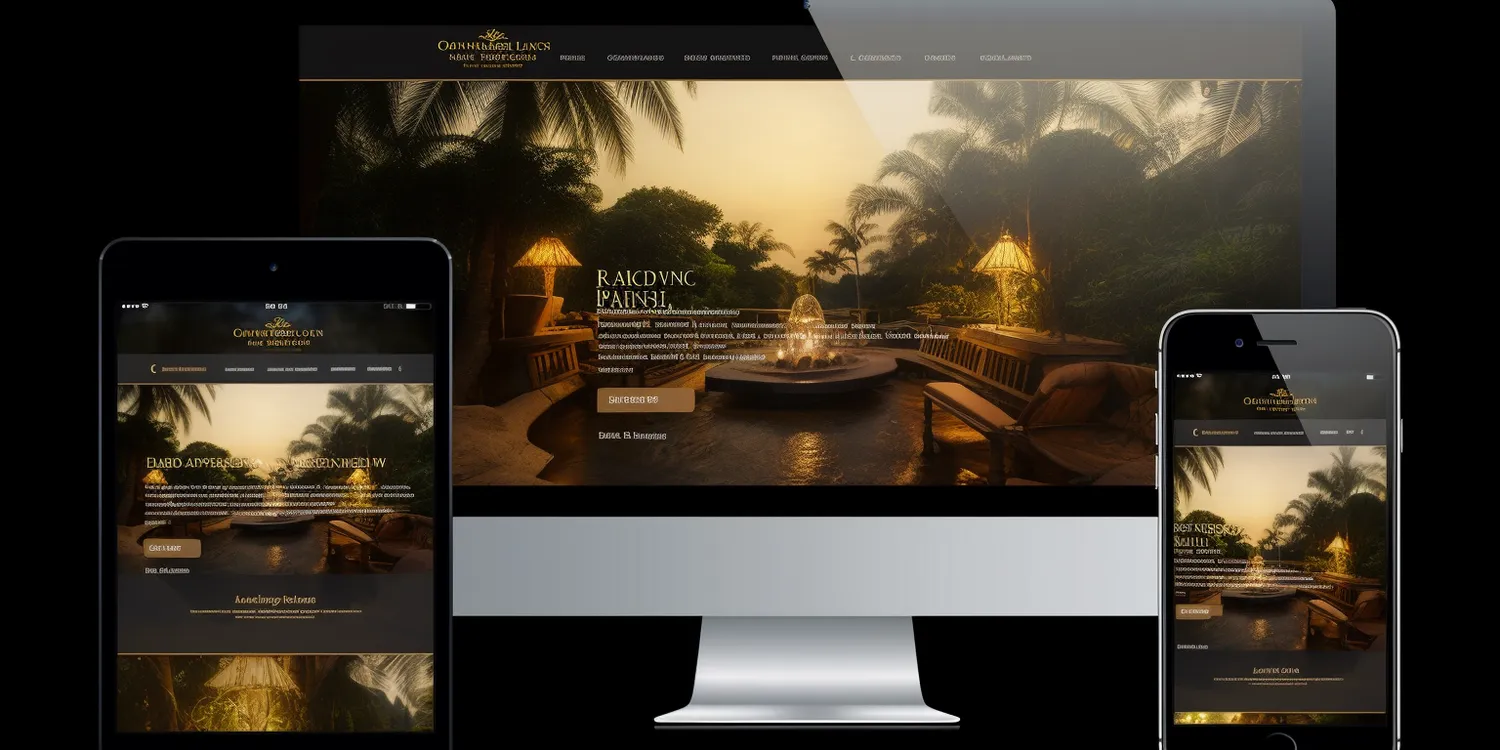
Trendy w projektowaniu stron w Warszawie zmieniają się dynamicznie, a ich śledzenie jest kluczowe dla utrzymania konkurencyjności na rynku. Obecnie jednym z najważniejszych trendów jest minimalizm; proste i czyste linie oraz ograniczona paleta kolorów sprawiają, że strony są bardziej przejrzyste i łatwiejsze w obsłudze. Kolejnym popularnym trendem jest wykorzystanie animacji oraz interaktywnych elementów, które przyciągają uwagę użytkowników i zwiększają ich zaangażowanie. W Warszawie rośnie również znaczenie personalizacji treści; dostosowywanie zawartości strony do indywidualnych potrzeb użytkowników staje się coraz bardziej powszechne. Również technologia dark mode zyskuje na popularności; wiele osób preferuje ciemniejsze tła ze względu na komfort czytania oraz oszczędność energii w urządzeniach mobilnych. Nie można zapominać o rosnącym znaczeniu optymalizacji mobilnej; coraz więcej użytkowników korzysta z internetu za pomocą smartfonów, dlatego responsywność stała się absolutną koniecznością.
Jakie narzędzia są najczęściej używane w projektowaniu stron w Warszawie
W procesie projektowania stron w Warszawie korzysta się z wielu narzędzi, które ułatwiają pracę i zwiększają efektywność działań. Jednym z najpopularniejszych programów do tworzenia grafiki jest Adobe Photoshop; umożliwia on edytowanie zdjęć oraz tworzenie atrakcyjnych wizualizacji. Do prototypowania i tworzenia interaktywnych makiet często wykorzystuje się narzędzia takie jak Figma czy Adobe XD; pozwalają one na szybkie testowanie pomysłów oraz zbieranie opinii od klientów. W zakresie kodowania HTML i CSS programiści często korzystają z edytorów kodu takich jak Visual Studio Code czy Sublime Text; narzędzia te oferują wiele funkcji ułatwiających pisanie kodu oraz jego debugowanie. Ważnym aspektem pracy nad stroną internetową jest także zarządzanie projektem; narzędzia takie jak Trello czy Asana pomagają zespołom organizować zadania oraz monitorować postępy prac. W kontekście SEO warto wspomnieć o narzędziach takich jak Google Analytics czy SEMrush; umożliwiają one analizę ruchu na stronie oraz optymalizację treści pod kątem wyszukiwarek internetowych.
Jakie są najlepsze praktyki w projektowaniu stron w Warszawie
W projektowaniu stron internetowych w Warszawie warto stosować się do najlepszych praktyk, które zwiększają efektywność i użyteczność witryn. Przede wszystkim, kluczowe jest zrozumienie użytkownika; przeprowadzenie badań dotyczących grupy docelowej pozwala lepiej dostosować treści oraz funkcjonalności strony do ich potrzeb. Ważnym aspektem jest również tworzenie intuicyjnej nawigacji; użytkownicy powinni łatwo odnajdywać interesujące ich informacje bez zbędnych trudności. Kolejną praktyką jest stosowanie zasad projektowania responsywnego; strona powinna być dostępna na różnych urządzeniach, co zwiększa jej zasięg i użyteczność. Niezwykle istotne jest także dbanie o szybkość ładowania strony; użytkownicy oczekują natychmiastowego dostępu do treści, a wolno ładująca się strona może prowadzić do wysokiego wskaźnika odrzuceń. Dodatkowo, warto zadbać o optymalizację treści pod kątem SEO; dobrze zaplanowana strategia SEO przyciąga ruch organiczny i poprawia widoczność w wyszukiwarkach.
Jakie są koszty projektowania stron w Warszawie
Koszty projektowania stron w Warszawie mogą się znacznie różnić w zależności od wielu czynników, takich jak złożoność projektu, doświadczenie agencji czy indywidualne wymagania klienta. W przypadku prostych stron internetowych, takich jak wizytówki czy blogi, ceny mogą zaczynać się od kilku tysięcy złotych. Z kolei bardziej skomplikowane projekty, takie jak sklepy internetowe czy platformy usługowe, mogą kosztować od dziesięciu do kilkudziesięciu tysięcy złotych. Warto również pamiętać o dodatkowych kosztach związanych z utrzymaniem strony, takich jak hosting, domena czy regularne aktualizacje. Często agencje oferują różne modele rozliczeń; mogą to być jednorazowe płatności za wykonanie projektu lub abonamenty miesięczne obejmujące wsparcie techniczne oraz aktualizacje. Kluczowe jest dokładne określenie budżetu przed rozpoczęciem współpracy z agencją oraz omówienie wszystkich szczegółów dotyczących zakresu prac i oczekiwań.
Jakie są najważniejsze etapy procesu projektowania stron w Warszawie
Proces projektowania stron w Warszawie składa się z kilku kluczowych etapów, które są niezbędne do stworzenia funkcjonalnej i estetycznej witryny. Pierwszym krokiem jest analiza wymagań klienta oraz badanie rynku; zrozumienie celów biznesowych oraz potrzeb użytkowników pozwala na lepsze dopasowanie projektu do oczekiwań. Następnie przystępuje się do tworzenia koncepcji oraz makiet strony; ten etap obejmuje planowanie struktury witryny oraz rozmieszczenie poszczególnych elementów graficznych i tekstowych. Kolejnym krokiem jest projektowanie wizualne; tutaj powstają konkretne grafiki oraz układ kolorystyczny, który będzie odpowiadał identyfikacji wizualnej marki. Po zatwierdzeniu projektu graficznego następuje kodowanie strony; programiści przekształcają makiety w działające witryny internetowe, uwzględniając zasady responsywności oraz optymalizacji SEO. Po zakończeniu prac programistycznych przeprowadza się testy funkcjonalności oraz wydajności strony; ten etap pozwala na wykrycie ewentualnych błędów przed uruchomieniem witryny.
Jakie są zalety korzystania z lokalnych agencji w Warszawie
Korzystanie z lokalnych agencji zajmujących się projektowaniem stron w Warszawie ma wiele zalet, które mogą znacząco wpłynąć na efektywność współpracy oraz jakość realizowanych projektów. Przede wszystkim, lokalne agencje mają lepsze zrozumienie specyfiki rynku warszawskiego oraz preferencji lokalnych klientów; dzięki temu są w stanie dostosować swoje usługi do unikalnych potrzeb biznesowych swoich klientów. Ponadto, współpraca z lokalnymi specjalistami ułatwia komunikację; możliwe jest szybkie spotkanie twarzą w twarz, co sprzyja lepszemu zrozumieniu wymagań oraz szybszemu rozwiązywaniu problemów. Lokalne agencje często oferują elastyczność w zakresie dostosowywania oferty do indywidualnych potrzeb klienta; są bardziej otwarte na negocjacje dotyczące cen czy zakresu usług. Dodatkowo, wspierając lokalny rynek, przyczyniamy się do rozwoju lokalnej gospodarki oraz tworzenia miejsc pracy.
Jakie umiejętności powinien mieć dobry projektant stron w Warszawie
Dobry projektant stron internetowych w Warszawie powinien posiadać szereg umiejętności technicznych oraz miękkich, które umożliwią mu skuteczne realizowanie projektów zgodnie z wymaganiami klientów. Przede wszystkim, kluczowa jest znajomość języków programowania takich jak HTML, CSS i JavaScript; te umiejętności pozwalają na tworzenie responsywnych i interaktywnych witryn internetowych. Ważne jest również posiadanie wiedzy na temat systemów zarządzania treścią (CMS), takich jak WordPress czy Joomla; umiejętność pracy z tymi platformami znacząco ułatwia proces tworzenia i zarządzania stroną. Projektant powinien także znać zasady UX/UI designu; umiejętność tworzenia intuicyjnych interfejsów użytkownika wpływa na pozytywne doświadczenia odwiedzających witrynę. Dodatkowo ważna jest znajomość podstaw SEO; wiedza na temat optymalizacji treści pod kątem wyszukiwarek internetowych pozwala na zwiększenie widoczności strony w sieci. Oprócz umiejętności technicznych istotne są także kompetencje interpersonalne; dobry projektant powinien potrafić słuchać klientów i skutecznie komunikować swoje pomysły oraz rozwiązania.
Jakie wyzwania stoją przed projektantami stron w Warszawie
Projektanci stron internetowych w Warszawie stają przed wieloma wyzwaniami, które mogą wpłynąć na przebieg ich pracy oraz jakość realizowanych projektów. Jednym z głównych wyzwań jest dynamiczny rozwój technologii; aby pozostać konkurencyjnym na rynku, projektanci muszą nieustannie aktualizować swoją wiedzę i umiejętności związane z nowymi narzędziami oraz trendami w branży. Również rosnące oczekiwania klientów stanowią istotne wyzwanie; klienci często mają wysokie wymagania dotyczące estetyki oraz funkcjonalności swoich stron internetowych, co może prowadzić do presji związanej z terminami realizacji projektów. Kolejnym problemem może być konkurencja na rynku warszawskim; wiele agencji oferuje podobne usługi, co sprawia, że wyróżnienie się staje się coraz trudniejsze. Dodatkowo zmiany algorytmów wyszukiwarek internetowych mogą wpływać na widoczność stworzonych witryn; projektanci muszą być świadomi tych zmian i dostosowywać swoje strategie SEO odpowiednio do aktualnych wymogów.