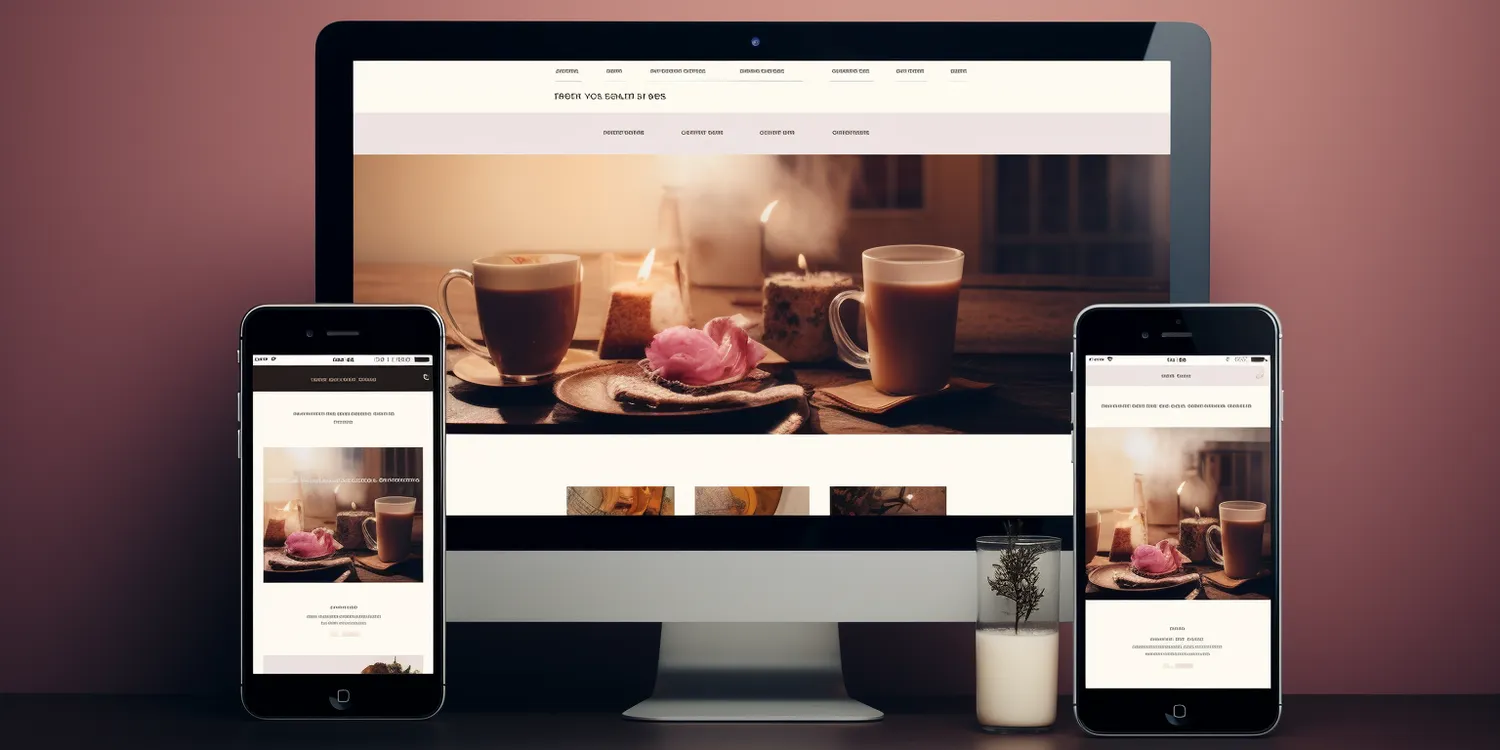
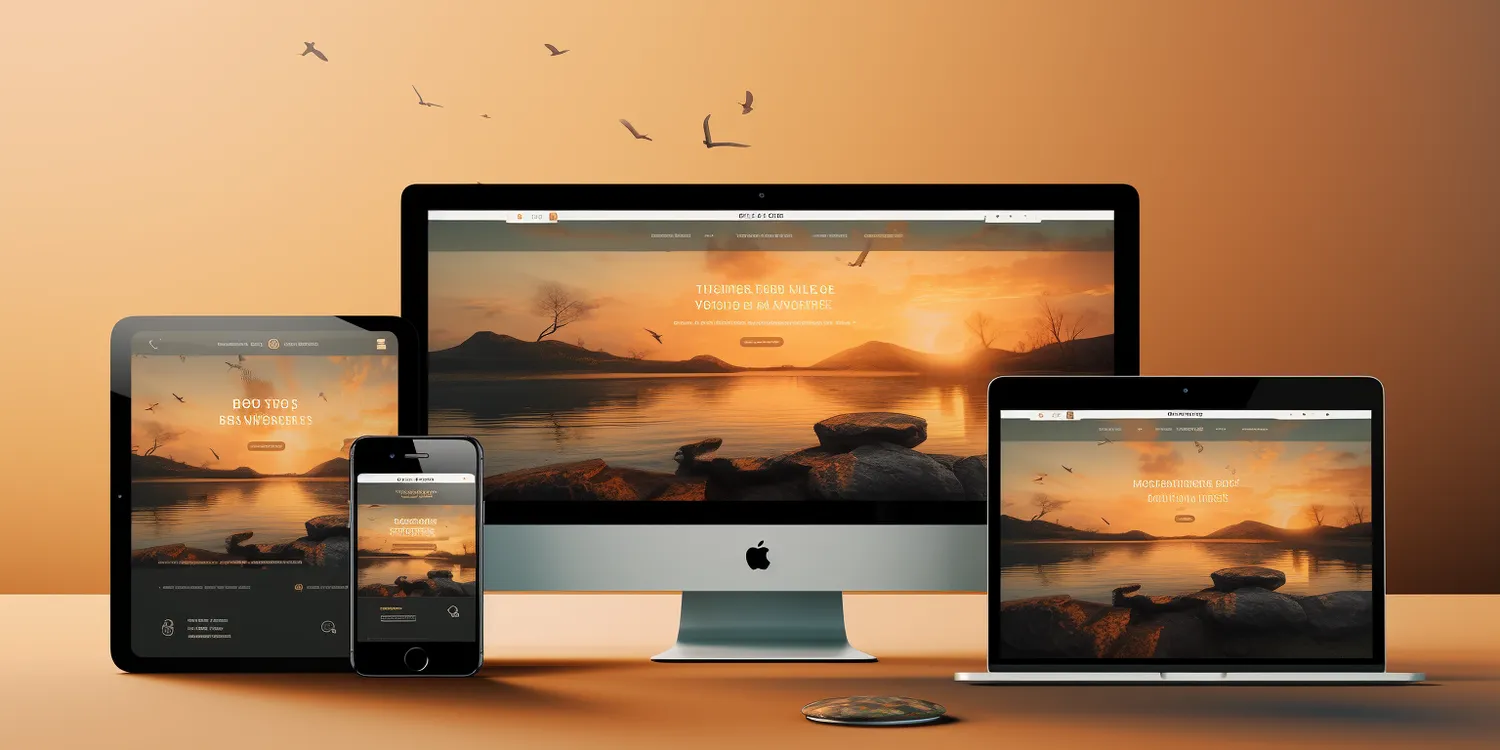
Elastyczne projektowanie stron internetowych to podejście, które pozwala na tworzenie witryn dostosowujących się do różnych rozmiarów ekranów i urządzeń. W dobie rosnącej liczby użytkowników mobilnych, elastyczność stała się kluczowym elementem w procesie projektowania. Elastyczne projektowanie opiera się na zastosowaniu technik takich jak responsywne siatki, elastyczne obrazy oraz media queries, które umożliwiają dostosowanie układu strony do warunków wyświetlania. Dzięki tym technikom, strona internetowa może wyglądać dobrze zarówno na dużych monitorach komputerowych, jak i na małych ekranach smartfonów. W praktyce oznacza to, że projektanci muszą myśleć o różnych aspektach wizualnych i funkcjonalnych, aby zapewnić użytkownikom spójne doświadczenie niezależnie od urządzenia.
Jakie są korzyści z elastycznego projektowania stron?
Korzyści płynące z elastycznego projektowania stron internetowych są liczne i różnorodne. Przede wszystkim, witryny zaprojektowane w ten sposób są bardziej dostępne dla szerszej grupy użytkowników, co zwiększa ich zasięg i potencjalną bazę klientów. Użytkownicy korzystający z różnych urządzeń mają zapewnione optymalne doświadczenia podczas przeglądania treści, co przekłada się na dłuższy czas spędzony na stronie oraz większe zaangażowanie. Kolejną zaletą jest lepsza optymalizacja pod kątem wyszukiwarek internetowych. Google preferuje strony responsywne, co może wpłynąć na pozycjonowanie w wynikach wyszukiwania. Elastyczne projektowanie pozwala również na oszczędność czasu i zasobów w dłuższej perspektywie, ponieważ zamiast tworzyć oddzielne wersje witryny dla różnych urządzeń, można skupić się na jednym uniwersalnym rozwiązaniu.
Jakie techniki stosuje się w elastycznym projektowaniu stron?

W elastycznym projektowaniu stron internetowych wykorzystuje się szereg technik, które wspierają adaptację treści do różnych rozmiarów ekranów. Jednym z najważniejszych elementów jest zastosowanie responsywnych siatek, które pozwalają na płynne przekształcanie układów w zależności od szerokości ekranu. Dzięki temu elementy strony mogą zmieniać swoje położenie i rozmiar w sposób dynamiczny. Kolejną istotną techniką są elastyczne obrazy, które automatycznie dostosowują swoje wymiary do kontenera, w którym się znajdują. Media queries to kolejny kluczowy element elastycznego projektowania; pozwalają one na stosowanie różnych stylów CSS w zależności od cech urządzenia wyświetlającego stronę. Dzięki tym technikom możliwe jest stworzenie witryny, która nie tylko wygląda dobrze na każdym urządzeniu, ale również działa płynnie i efektywnie.
Dlaczego warto inwestować w elastyczne projektowanie stron?
Inwestycja w elastyczne projektowanie stron internetowych przynosi wiele korzyści zarówno dla firm, jak i dla ich klientów. W obliczu rosnącej liczby użytkowników mobilnych oraz różnorodności urządzeń, które są wykorzystywane do przeglądania internetu, posiadanie responsywnej witryny staje się koniecznością. Klienci oczekują wygodnego dostępu do informacji niezależnie od tego, czy korzystają z telefonu komórkowego, tabletu czy komputera stacjonarnego. Witryny dostosowane do różnych platform przyczyniają się do zwiększenia satysfakcji użytkowników oraz lojalności wobec marki. Dodatkowo inwestycja ta może przynieść wymierne korzyści finansowe; lepsze pozycjonowanie w wyszukiwarkach prowadzi do większego ruchu na stronie oraz potencjalnie wyższych przychodów ze sprzedaży. Warto również pamiętać o długoterminowych oszczędnościach związanych z utrzymaniem jednej wersji strony zamiast kilku oddzielnych witryn dla różnych urządzeń.
Jakie są najczęstsze błędy w elastycznym projektowaniu stron?
W elastycznym projektowaniu stron internetowych, jak w każdej dziedzinie, istnieje wiele pułapek, które mogą prowadzić do nieefektywności i niezadowolenia użytkowników. Jednym z najczęstszych błędów jest brak odpowiedniego testowania na różnych urządzeniach. Projektanci często skupiają się na desktopowych wersjach witryn, zapominając o tym, że wiele osób korzysta z mobilnych urządzeń. Ignorowanie tego aspektu może prowadzić do sytuacji, w której strona działa dobrze na komputerze, ale jest nieczytelna lub trudna w obsłudze na smartfonie. Kolejnym powszechnym błędem jest zbyt skomplikowany układ, który nie dostosowuje się płynnie do różnych rozmiarów ekranów. Użytkownicy oczekują prostoty i intuicyjności, a złożone układy mogą ich zniechęcić. Ponadto, nieodpowiednie wykorzystanie mediów, takich jak obrazy i filmy, może spowolnić ładowanie strony, co negatywnie wpływa na doświadczenie użytkownika.
Jakie narzędzia wspierają elastyczne projektowanie stron internetowych?
Współczesne elastyczne projektowanie stron internetowych korzysta z wielu narzędzi i technologii, które ułatwiają proces tworzenia responsywnych witryn. Jednym z najpopularniejszych frameworków jest Bootstrap, który oferuje gotowe komponenty oraz siatki umożliwiające szybkie budowanie responsywnych układów. Dzięki Bootstrapowi projektanci mogą łatwo dostosować wygląd strony do różnych urządzeń bez konieczności pisania dużej ilości kodu. Innym przydatnym narzędziem jest Foundation, które również oferuje zestaw komponentów oraz siatek responsywnych. Oprócz frameworków warto zwrócić uwagę na narzędzia do testowania responsywności, takie jak Google Mobile-Friendly Test czy BrowserStack. Te aplikacje pozwalają na sprawdzenie, jak strona wygląda i działa na różnych urządzeniach i przeglądarkach. Dodatkowo edytory kodu takie jak Visual Studio Code czy Sublime Text oferują wsparcie dla CSS i HTML, co ułatwia pracę nad elastycznymi projektami.
Jakie są przyszłe trendy w elastycznym projektowaniu stron?
Przyszłość elastycznego projektowania stron internetowych zapowiada się ekscytująco, a kilka trendów zaczyna dominować w tej dziedzinie. Po pierwsze, coraz większą rolę odgrywa sztuczna inteligencja oraz uczenie maszynowe w procesie tworzenia witryn. Narzędzia oparte na AI mogą automatycznie dostosowywać układ strony do preferencji użytkowników oraz analizować dane dotyczące ich zachowań. Kolejnym istotnym trendem jest wzrost znaczenia minimalizmu w projektowaniu; prostsze układy z mniejszą ilością elementów graficznych stają się coraz bardziej popularne, co sprzyja lepszemu doświadczeniu użytkownika. Warto również zauważyć rosnącą popularność technologii Progressive Web Apps (PWA), które łączą zalety aplikacji mobilnych i tradycyjnych stron internetowych. PWA zapewniają szybkie ładowanie oraz możliwość pracy offline, co czyni je atrakcyjnym rozwiązaniem dla użytkowników mobilnych. Również personalizacja treści staje się kluczowym elementem; witryny będą coraz bardziej dostosowywane do indywidualnych potrzeb użytkowników dzięki analizie danych oraz preferencji.
Jakie są najlepsze praktyki w elastycznym projektowaniu stron?
Aby skutecznie wdrożyć elastyczne projektowanie stron internetowych, warto przestrzegać kilku najlepszych praktyk. Przede wszystkim kluczowe jest rozpoczęcie procesu projektowania od podejścia mobil-first; oznacza to, że najpierw tworzony jest układ dla urządzeń mobilnych, a następnie dostosowywany do większych ekranów. Taka strategia pozwala skupić się na najważniejszych funkcjonalnościach i treściach. Kolejną ważną praktyką jest stosowanie elastycznych jednostek miary, takich jak procenty czy jednostki względne (rem, em), zamiast sztywnych pikseli; dzięki temu elementy strony będą mogły płynnie dostosowywać swoje rozmiary do różnych ekranów. Warto również pamiętać o optymalizacji obrazów; stosowanie odpowiednich formatów oraz kompresji pozwala na szybsze ładowanie strony i lepsze doświadczenie użytkownika. Regularne testowanie witryny na różnych urządzeniach oraz przeglądarkach jest kluczowe dla wykrywania ewentualnych problemów i poprawiania jakości działania strony.
Jak elastyczne projektowanie wpływa na SEO?
Elastyczne projektowanie stron internetowych ma ogromny wpływ na optymalizację pod kątem wyszukiwarek internetowych (SEO). Witryny responsywne są preferowane przez Google, co oznacza, że mają one większe szanse na wyższe pozycje w wynikach wyszukiwania. Dzięki jednemu adresowi URL dla wszystkich wersji strony (mobilnej i desktopowej) unikamy problemów związanych z duplikacją treści, co jest korzystne dla SEO. Elastyczne projektowanie pozwala również na lepszą organizację treści oraz hierarchię nagłówków, co ułatwia robotom wyszukiwarek indeksowanie witryny. Szybkość ładowania strony ma również kluczowe znaczenie dla SEO; responsywne witryny często ładują się szybciej dzięki optymalizacji obrazów oraz minimalizacji kodu HTML/CSS/JavaScript. Ponadto dobrze zaprojektowane strony są bardziej angażujące dla użytkowników; dłuższy czas spędzony na stronie oraz niższy współczynnik odrzuceń pozytywnie wpływają na ranking w wyszukiwarkach.
Jakie są różnice między elastycznym a responsywnym projektowaniem stron?
Choć terminy „elastyczne” i „responsywne” często używane są zamiennie w kontekście projektowania stron internetowych, istnieją między nimi pewne różnice. Elastyczne projektowanie odnosi się głównie do technik umożliwiających dostosowywanie elementów strony do różnych rozmiarów ekranów poprzez zastosowanie płynnych siatek i proporcjonalnych jednostek miary. Z kolei responsywne projektowanie koncentruje się na tym samym celu, ale wykorzystuje dodatkowo media queries do określenia stylów CSS w zależności od cech urządzenia wyświetlającego stronę. Responsywne podejście pozwala na bardziej precyzyjne kontrolowanie wyglądu witryny w zależności od rozdzielczości ekranu czy orientacji urządzenia. W praktyce wiele nowoczesnych witryn łączy oba podejścia; stosują zarówno elastyczne siatki jak i media queries aby osiągnąć optymalne rezultaty wizualne i funkcjonalne na wszystkich typach urządzeń.